¿Quieres crear tu página web pero no sabes nada de código? No te preocupes, hoy en día existen diversas plataformas que te facilitan la vida, permitiéndote crear sitios web sin necesidad de tocar una sola línea de código. Todo se hace de manera visual, con herramientas intuitivas y potentes. A continuación, te presento algunas de las mejores opciones disponibles.
Disclaimer: Si necesitas un sitio web muy avanzado y profesional, considera contactar a un programador experto.

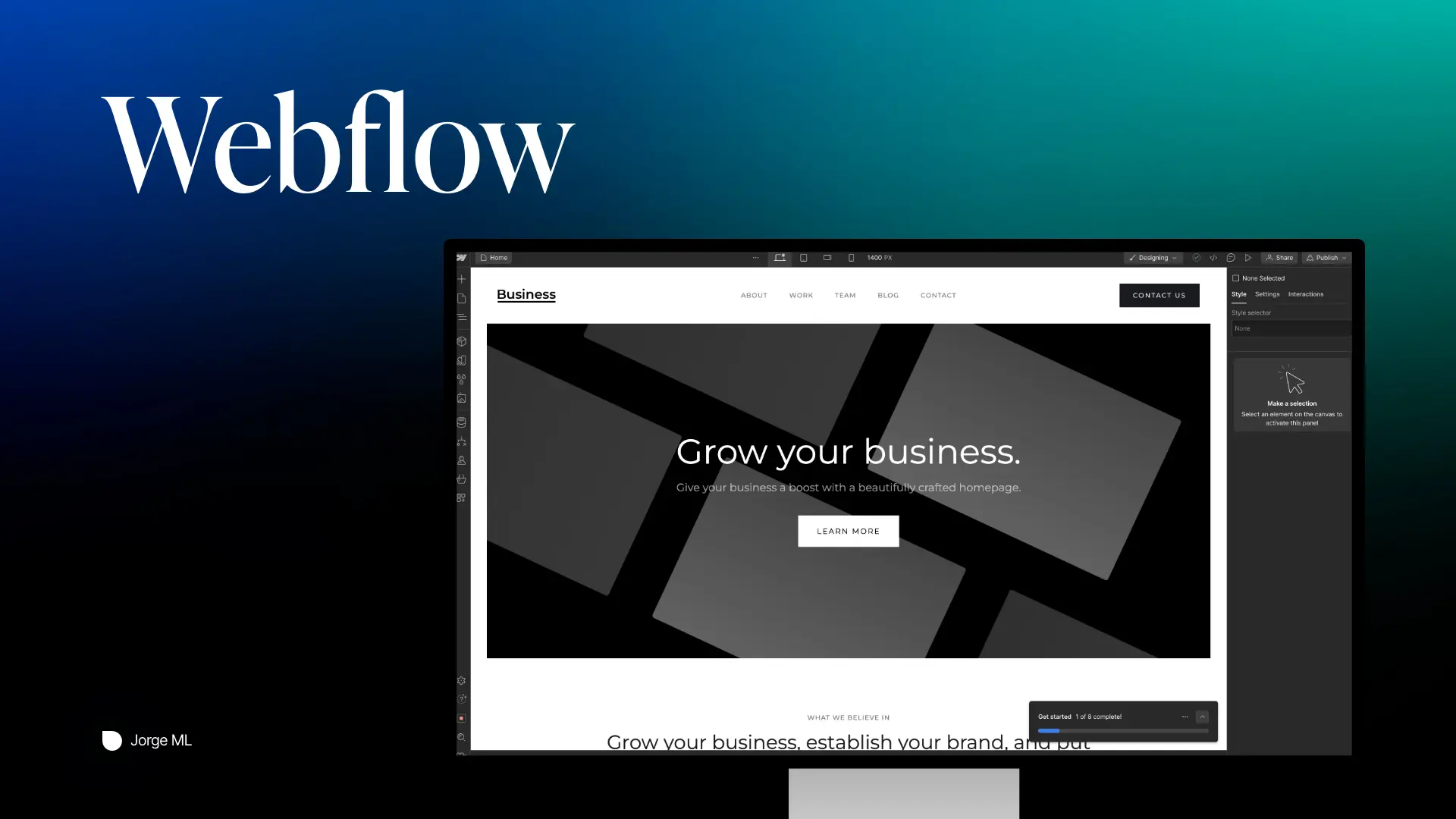
Webflow
Webflow es una plataforma de diseño y desarrollo web visual que permite a los usuarios crear sitios web profesionales sin necesidad de escribir código. Combina un editor visual avanzado con un sistema de gestión de contenido (CMS) y herramientas de hosting, proporcionando una solución todo en uno para diseñadores y desarrolladores. Con Webflow, puedes diseñar, construir y lanzar sitios web dinámicos y responsivos con total libertad creativa.
Ventajas
- Libertad de diseño y personalización incomparables: Webflow ofrece un editor visual que permite a los diseñadores tener un control total sobre el aspecto y la funcionalidad del sitio web, con opciones avanzadas de personalización.
- Sitios web preparados para el futuro con código limpio: Genera automáticamente un código limpio y semántico, lo que garantiza que los sitios web sean rápidos, seguros y fáciles de mantener.
- Potente CMS y opciones fáciles de usar para desarrolladores: El CMS de Webflow permite gestionar contenido dinámico de forma sencilla, y sus herramientas avanzadas son perfectas tanto para diseñadores como para desarrolladores que buscan funcionalidad adicional.
Contras
- Curva de aprendizaje más pronunciada que la de algunos constructores: La complejidad y las opciones avanzadas de Webflow pueden requerir más tiempo y esfuerzo para dominar en comparación con otras plataformas más sencillas.
- Capacidades limitadas del plan gratuito: El plan gratuito de Webflow tiene restricciones significativas en términos de funcionalidad y capacidad, lo que puede limitar su uso para proyectos más grandes.
- Los precios aumentan con la complejidad del sitio web: A medida que tu sitio web se vuelve más complejo y requiere más funciones, los costos de Webflow pueden aumentar considerablemente.
En resumen, Webflow es una herramienta poderosa y flexible que ofrece una libertad de diseño y capacidades avanzadas incomparables, pero viene con una curva de aprendizaje más alta y costos que pueden aumentar según la complejidad del proyecto.

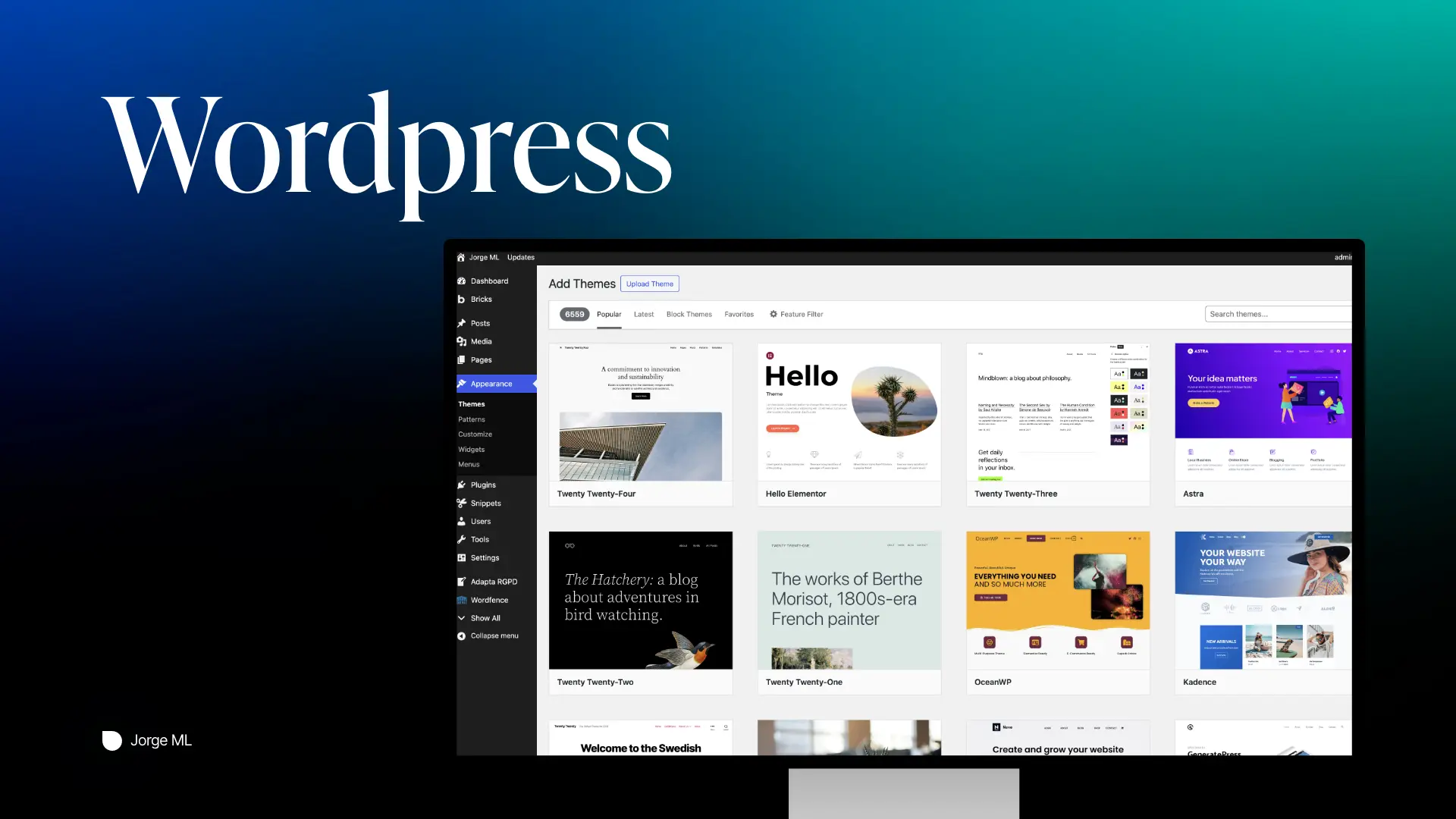
WordPress
WordPress es el sistema de gestión de contenido (CMS) más utilizado en el mundo, impulsando más del 40% de todos los sitios web en internet. Es una plataforma de código abierto que permite a los usuarios crear, gestionar y publicar contenido de manera fácil y eficiente. WordPress ofrece una gran flexibilidad a través de miles de plugins y temas disponibles, lo que permite personalizar completamente el diseño y la funcionalidad de un sitio web.
Ventajas
- Características populares de gestión de contenido: WordPress es conocido por sus robustas características de gestión de contenido, incluyendo la capacidad de manejar publicaciones, páginas, multimedia y más, lo que lo hace ideal para blogs, sitios web de noticias, y sitios de negocios.
- Altamente personalizable con plugins y temas: La plataforma ofrece una extensiva biblioteca de plugins y temas que permiten personalizar casi cualquier aspecto del sitio web, desde el diseño visual hasta funcionalidades específicas.
- Código abierto y gratuito: WordPress es de código abierto y gratuito para usar, lo que permite a cualquier persona descargarlo, instalarlo y modificarlo según sus necesidades sin ningún costo inicial.
Contras
- Requiere instalación y gestión del servidor: Para usar WordPress, es necesario instalarlo en un servidor web, lo que puede requerir conocimientos técnicos y gestión continua del servidor.
- Complejidades de mantenimiento y actualizaciones de seguridad: WordPress necesita actualizaciones regulares y mantenimiento para asegurar que el sitio web permanezca seguro y funcione correctamente, lo cual puede ser complejo para algunos usuarios.
- Puede ser abrumador para principiantes: La gran cantidad de opciones, configuraciones y plugins disponibles puede resultar abrumadora para los principiantes, quienes pueden necesitar tiempo para familiarizarse con la plataforma.
WordPress es una plataforma poderosa y altamente personalizable que es ideal para una amplia variedad de sitios web gracias a sus extensas características de gestión de contenido y opciones de personalización. Sin embargo, requiere instalación, mantenimiento y puede ser intimidante para los nuevos usuarios.

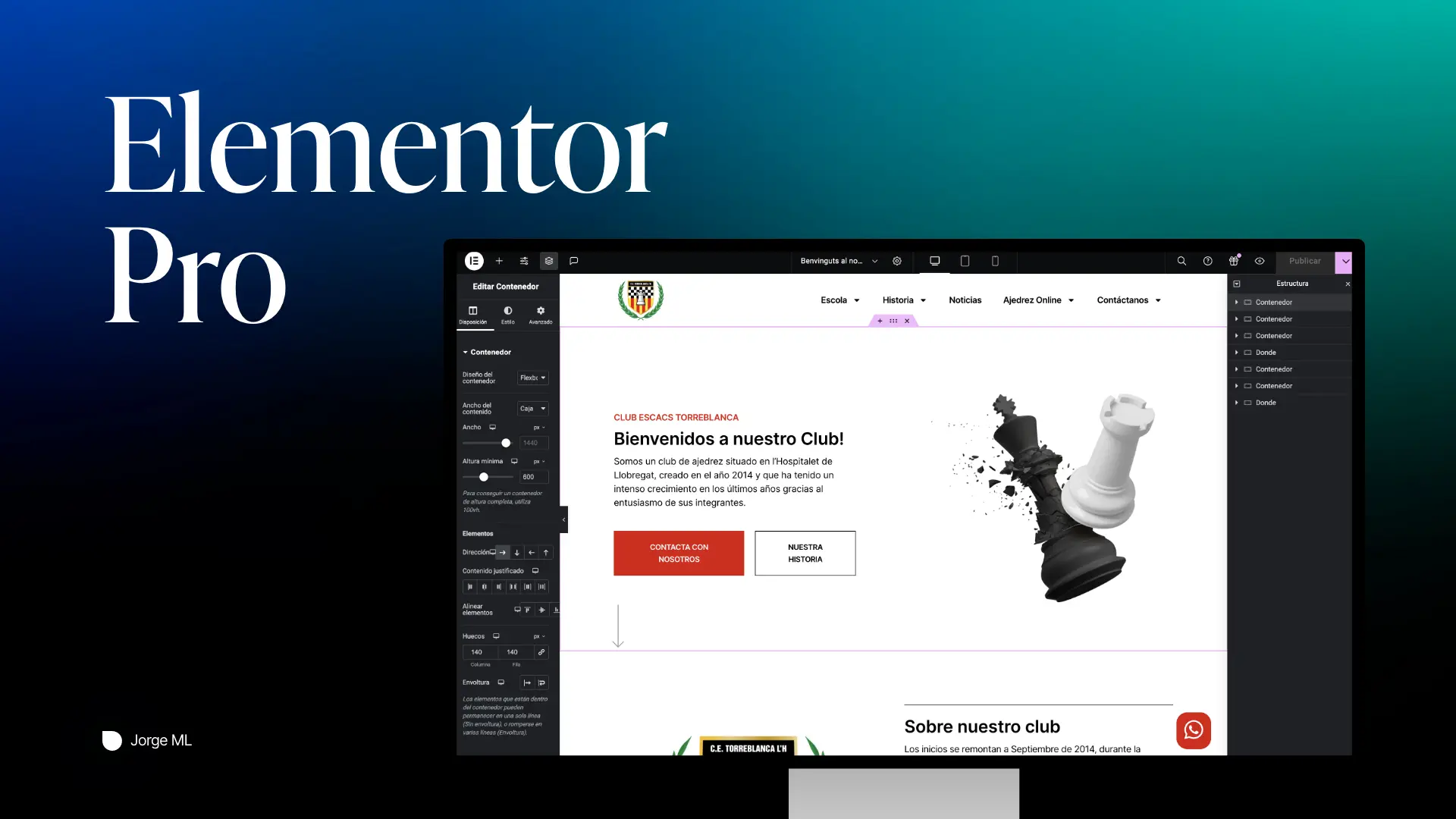
Elementor Pro
Elementor Pro es un constructor de páginas visual para WordPress que permite a los usuarios diseñar y personalizar sus sitios web mediante un editor de arrastrar y soltar. Es una versión avanzada del plugin Elementor gratuito, ofreciendo características adicionales y herramientas poderosas para mejorar la funcionalidad y el diseño del sitio web. Elementor Pro es especialmente popular entre diseñadores y desarrolladores que buscan una solución flexible y fácil de usar para crear sitios web profesionales.
Ventajas
- Construcción de arrastrar y soltar: Elementor Pro facilita la creación y personalización de páginas web mediante un editor intuitivo de arrastrar y soltar, eliminando la necesidad de escribir código.
- Muchas características y posibilidad de personalización: Ofrece una amplia gama de widgets, plantillas y opciones de diseño avanzadas que permiten personalizar completamente el aspecto y la funcionalidad del sitio web.
- Fácil para principiantes: La interfaz amigable y las herramientas intuitivas de Elementor Pro hacen que sea accesible incluso para aquellos con poca o ninguna experiencia en diseño web.
Contras
- Grandes cantidades de código injustificado: La utilización de Elementor Pro puede generar cantidades significativas de código, lo que a veces puede resultar innecesario y afectar el rendimiento del sitio.
- Necesitas plugins para que vaya más rápido: Para optimizar la velocidad y el rendimiento del sitio web, a menudo es necesario instalar plugins adicionales, lo que puede complicar la gestión del sitio.
- Planes de pago un poco caros si quieres ir más allá: Los planes de suscripción de Elementor Pro pueden ser costosos, especialmente si necesitas acceder a todas las funciones avanzadas y herramientas adicionales.
Elementor Pro es una herramienta poderosa y accesible para crear y personalizar sitios web en WordPress con facilidad. Ofrece una amplia gama de características y opciones de personalización, pero puede generar grandes cantidades de código y requiere plugins adicionales para un rendimiento óptimo. Además, los costos de suscripción pueden ser elevados para aquellos que buscan aprovechar todas sus funcionalidades.

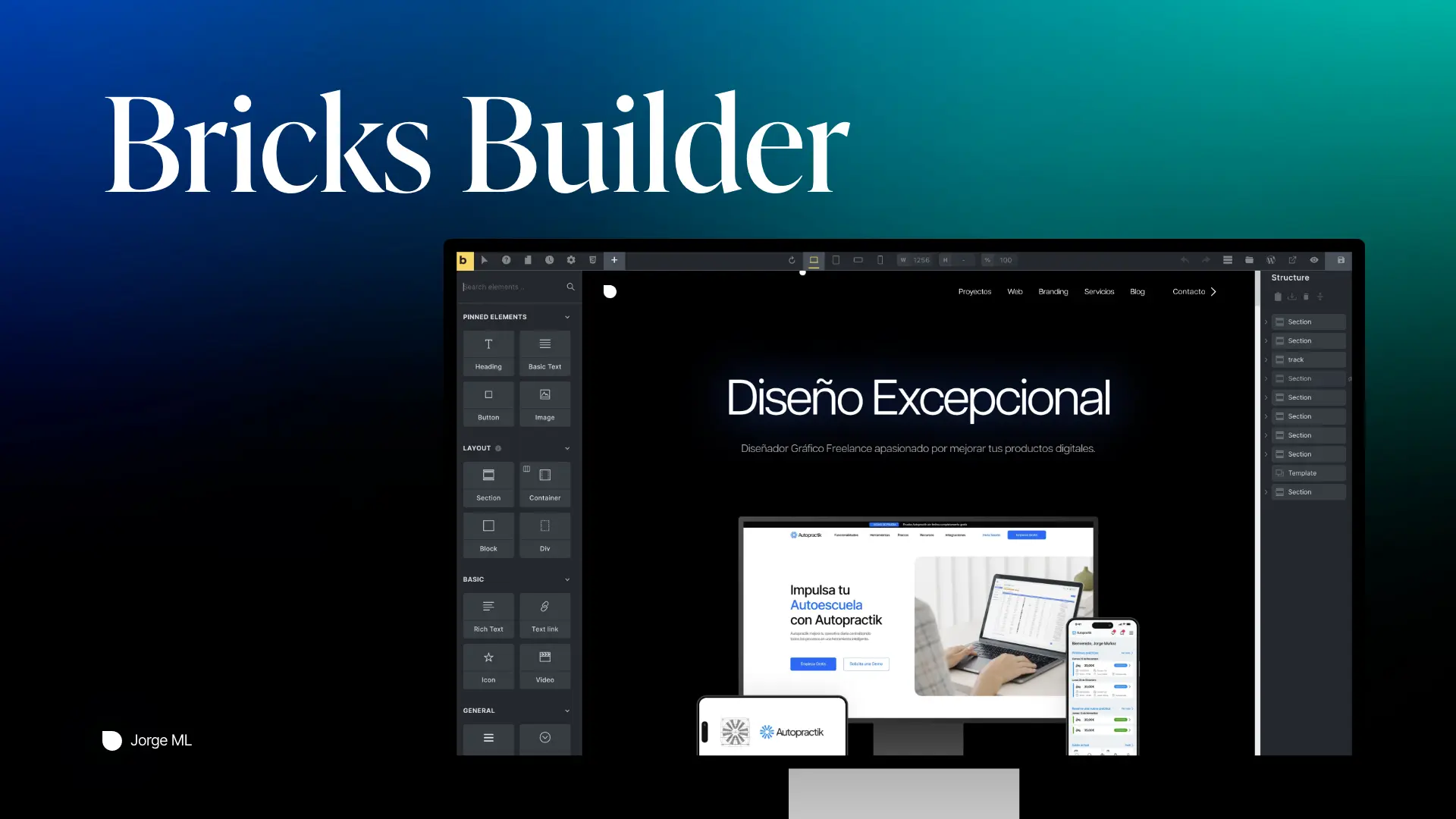
Bricks Builder
Bricks Builder es un constructor visual de páginas para WordPress que permite a los usuarios diseñar y personalizar sus sitios web mediante un editor de arrastrar y soltar. Se destaca por su enfoque en el rendimiento y la generación de código limpio, ofreciendo herramientas avanzadas de personalización mediante el uso de clases y estilos globales. Bricks Builder está diseñado para proporcionar una experiencia de diseño rápida y eficiente, ideal tanto para principiantes como para usuarios avanzados.
Ventajas
- Construcción de arrastrar y soltar: Bricks Builder facilita la creación y personalización de páginas web con su editor intuitivo de arrastrar y soltar, haciendo que el diseño web sea accesible para todos.
- Personalización máxima con clases: Permite una personalización avanzada utilizando clases, lo que facilita la aplicación de estilos consistentes en todo el sitio web.
- Estilos globales muy potentes: Ofrece opciones de estilos globales que permiten definir y aplicar configuraciones de diseño de manera uniforme en todas las páginas, mejorando la eficiencia del diseño.
- Código limpio y rápido: Bricks Builder genera un código limpio y optimizado, lo que resulta en sitios web rápidos y eficientes, mejorando la experiencia del usuario y el SEO.
Contras
- Curva de aprendizaje un poco más compleja: Debido a sus características avanzadas y opciones de personalización, Bricks Builder puede tener una curva de aprendizaje más pronunciada para los nuevos usuarios.
- Constructor relativamente nuevo: Como es un constructor relativamente nuevo en el mercado, puede que aún esté en proceso de consolidarse y ganar más usuarios y soporte de la comunidad.
Bricks Builder es una herramienta poderosa y eficiente para crear y personalizar sitios web en WordPress. Ofrece opciones avanzadas de personalización y estilos globales, además de generar un código limpio y rápido. Sin embargo, su curva de aprendizaje puede ser un poco más compleja y, siendo un constructor relativamente nuevo, puede que aún esté en fase de crecimiento y adopción en la comunidad de WordPress.

Framer
Framer es una herramienta de diseño y prototipado conocida por sus capacidades robustas para crear interfaces de usuario interactivas y animadas. Permite a los diseñadores trabajar de manera colaborativa en tiempo real, previsualizar prototipos en diferentes dispositivos e integrarse con herramientas como Sketch y Figma. Entre sus características se incluyen la transferencia de diseño, un modelo de suscripción y una comunidad activa con tutoriales y documentación, lo que lo convierte en una elección poderosa para aquellos enfocados en experiencias digitales dinámicas y atractivas.
Ventajas
- Ideal para diseñadores y principiantes: Framer es accesible tanto para diseñadores experimentados como para principiantes, ofreciendo un entorno intuitivo y fácil de usar.
- Entorno muy parecido a Figma: Su interfaz y flujo de trabajo son similares a Figma, lo que facilita la transición para los usuarios familiarizados con esa herramienta.
- Colaboración en tiempo real: Permite la colaboración en tiempo real, lo que mejora la eficiencia y facilita el trabajo en equipo en proyectos de diseño.
Contras
- Requiere habilidades de diseño y codificación: Aunque es accesible para principiantes, para aprovechar al máximo todas sus funcionalidades se necesitan habilidades tanto de diseño como de codificación.
- Curva de aprendizaje más pronunciada y una interfaz compleja: La interfaz avanzada y las numerosas opciones pueden resultar abrumadoras y requerir un tiempo significativo para dominar.
- Funcionalidades limitadas para la publicación de sitios web y CMS: Aunque es excelente para el diseño y el prototipado, tiene capacidades limitadas en cuanto a la publicación de sitios web completos y funcionalidades de gestión de contenido (CMS).
Framer es una herramienta poderosa y flexible para el diseño y el prototipado de interfaces de usuario interactivas. Ofrece un entorno colaborativo en tiempo real y una interfaz similar a Figma, lo que facilita su uso para diseñadores. Sin embargo, requiere habilidades de diseño y codificación, tiene una curva de aprendizaje más pronunciada y cuenta con funcionalidades limitadas para la publicación y gestión de sitios web.