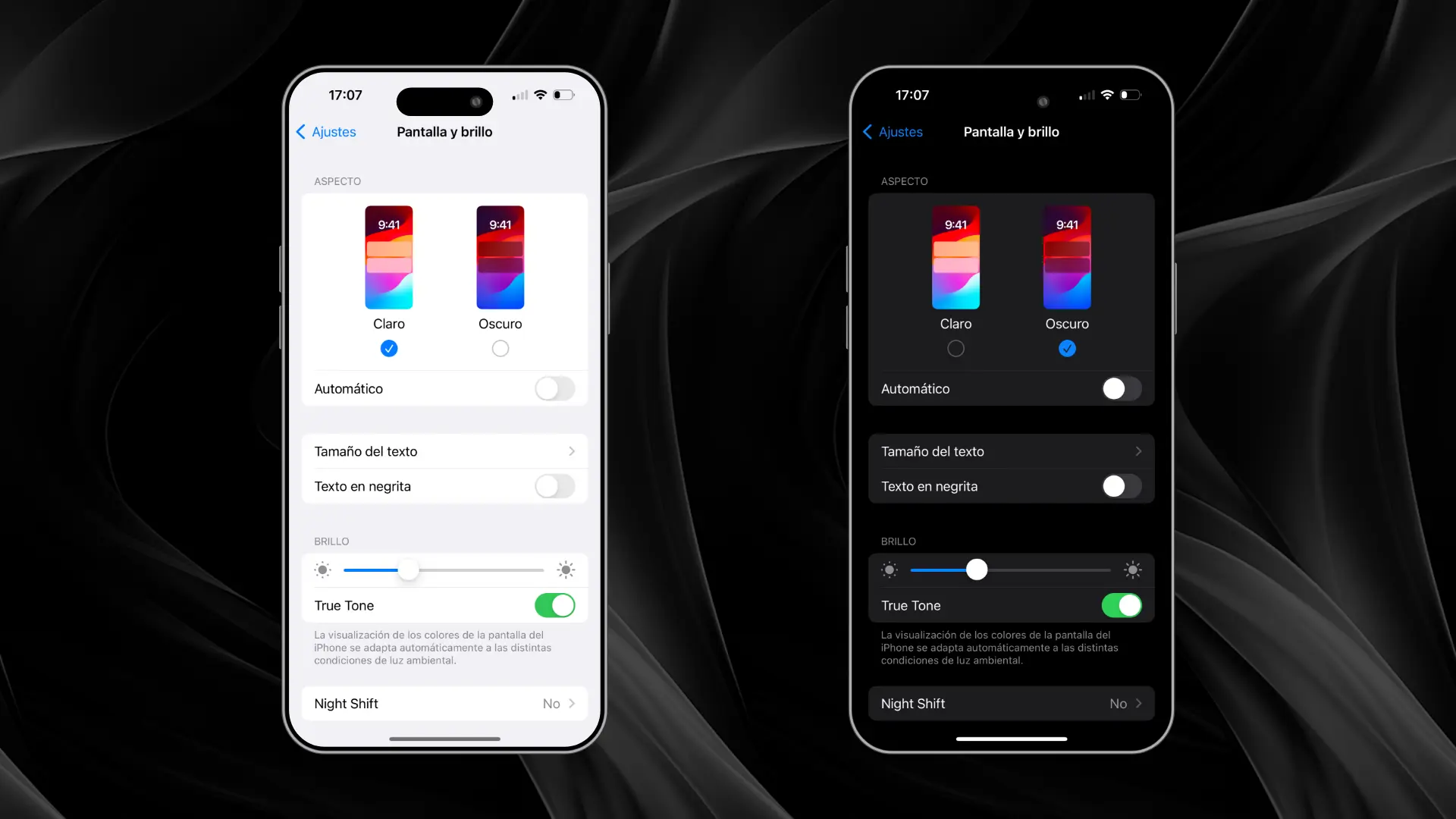
Diseñar en Light Mode o Dark Mode es una decisión importante en el diseño UX/UI, ya que puede afectar la accesibilidad, la estética y la comodidad del usuario. Aquí te dejo algunos puntos clave para considerar:

Light Mode (Modo Claro)
- Visibilidad en Entornos Luminosos: El modo claro es generalmente más legible en entornos con mucha luz, como exteriores durante el día.
- Familiaridad para los Usuarios: Muchos usuarios están más acostumbrados al modo claro, ya que ha sido el estándar en la mayoría de las interfaces por mucho tiempo.
- Apariencia Limpia y Profesional: El modo claro puede dar una sensación de limpieza y simplicidad.
- Uso de Energía: En pantallas LCD, el modo claro puede consumir más energía que el modo oscuro.

Dark Mode (Modo Oscuro)
- Reducción de la Fatiga Ocular: En entornos de baja luz, el modo oscuro puede reducir la tensión en los ojos de los usuarios.
- Ahorro de Energía en Pantallas OLED/AMOLED: Estas pantallas apagan los píxeles negros, por lo que el modo oscuro puede ahorrar batería en dispositivos móviles.
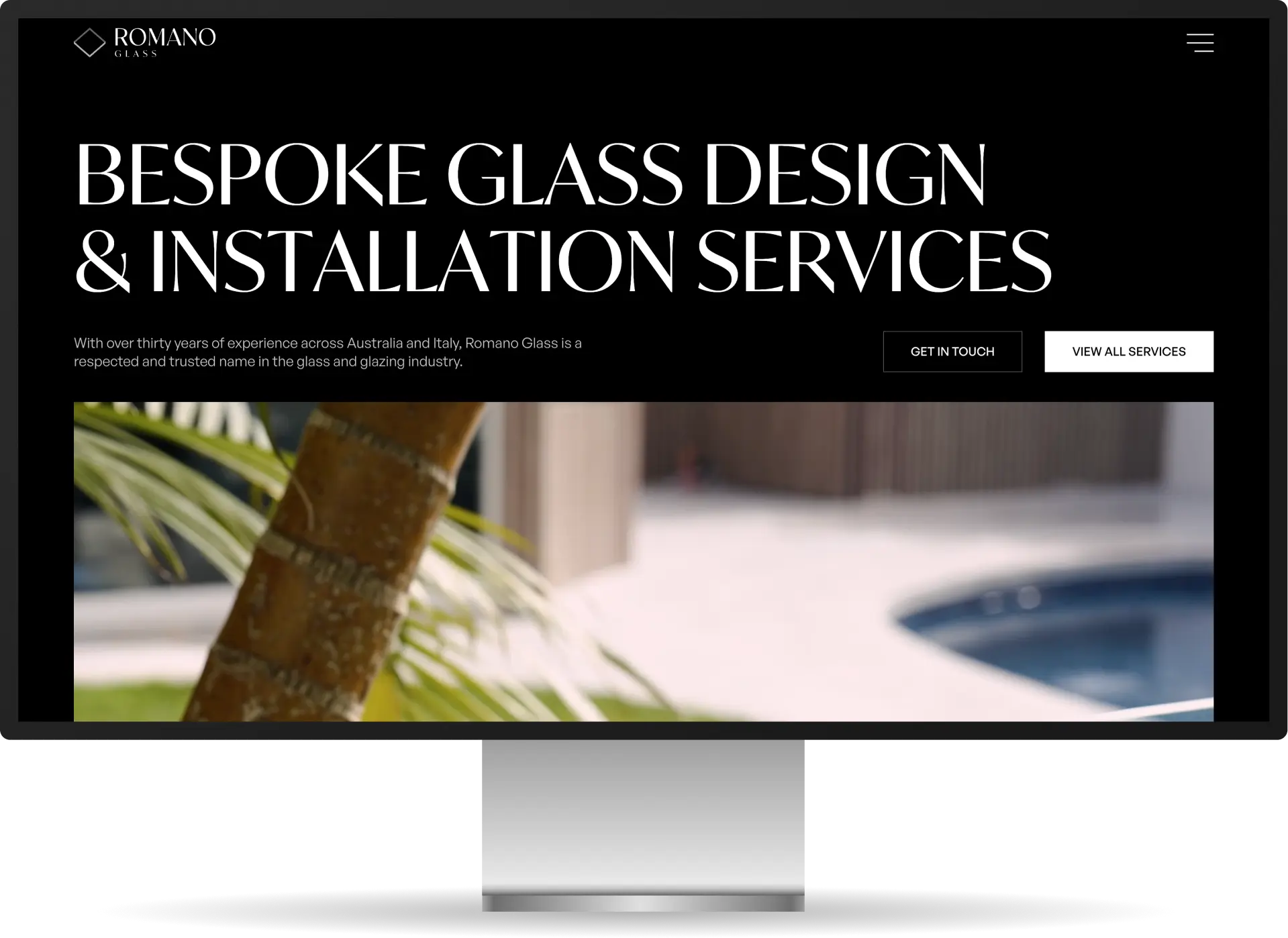
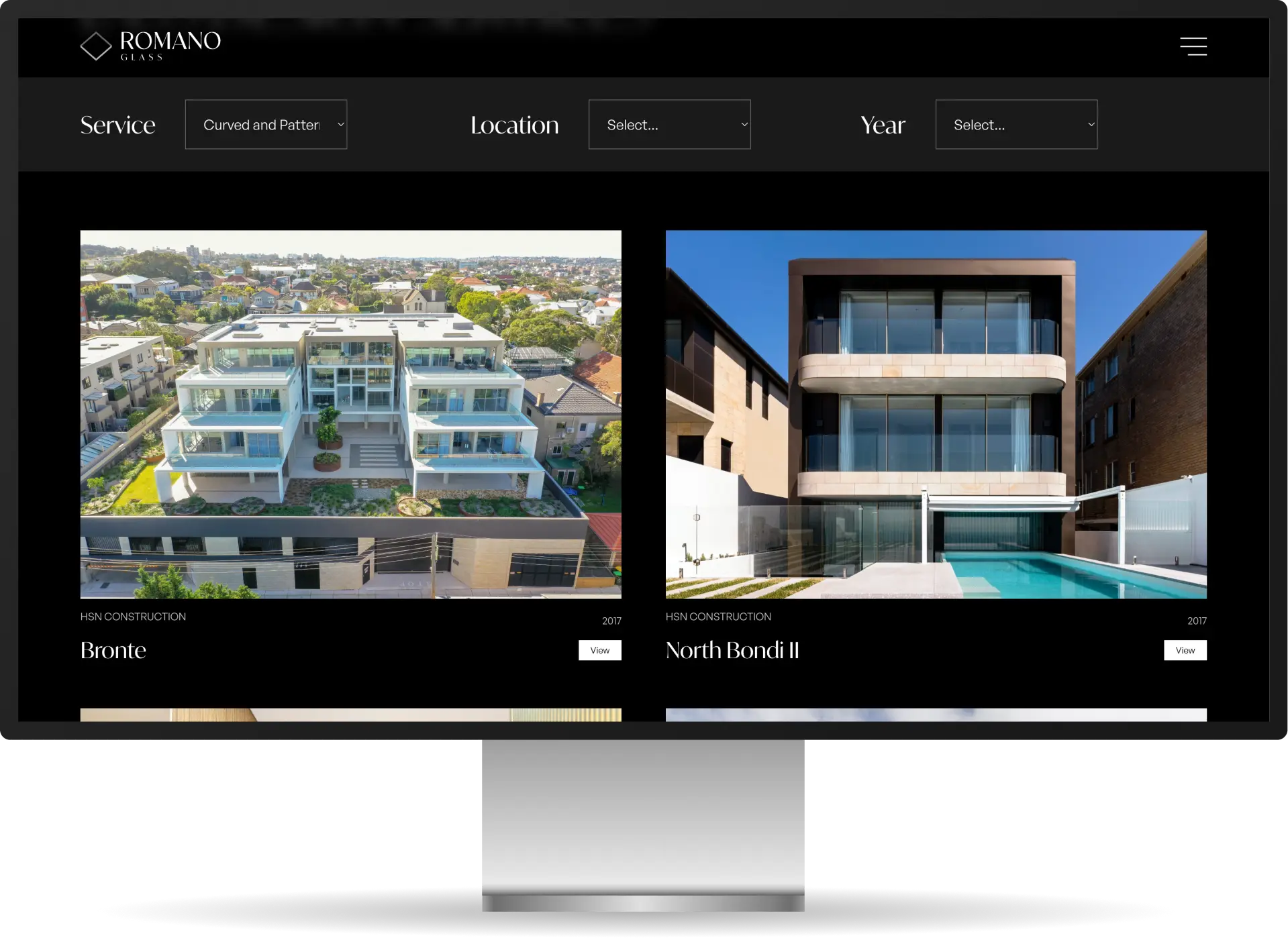
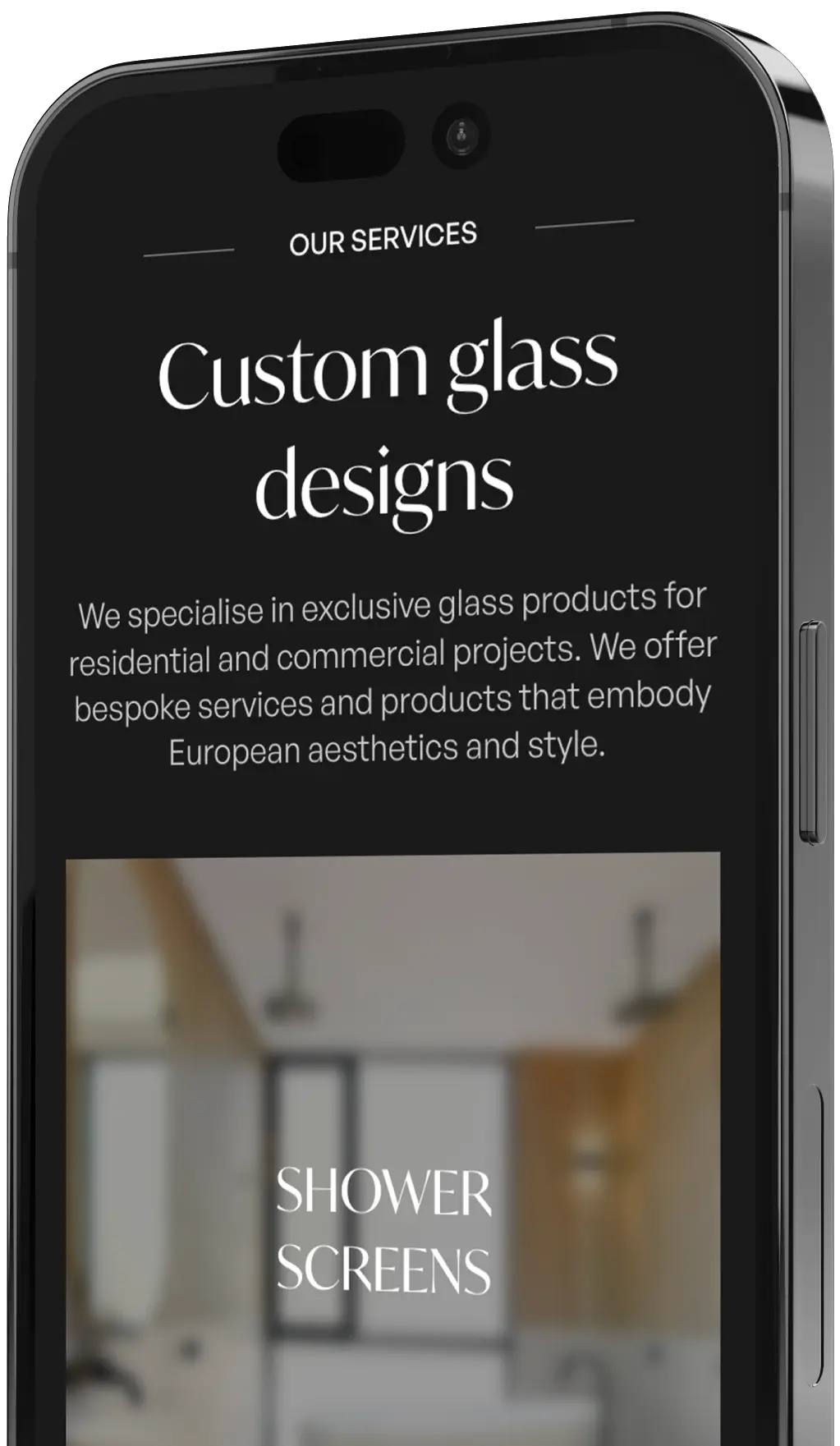
- Estilo Moderno y Elegante: El modo oscuro a menudo se asocia con un diseño elegante y moderno.
- Preferencias de Usuario: Algunos usuarios prefieren el modo oscuro, especialmente en aplicaciones y sitios web utilizados por la noche o en entornos oscuros.
Consideraciones Generales Accesibilidad:
- Ten en cuenta a usuarios con discapacidades visuales.
- Ofrecer opciones es clave.
- Consistencia en la Interfaz: Asegúrate de que ambos modos mantengan la coherencia en el diseño.
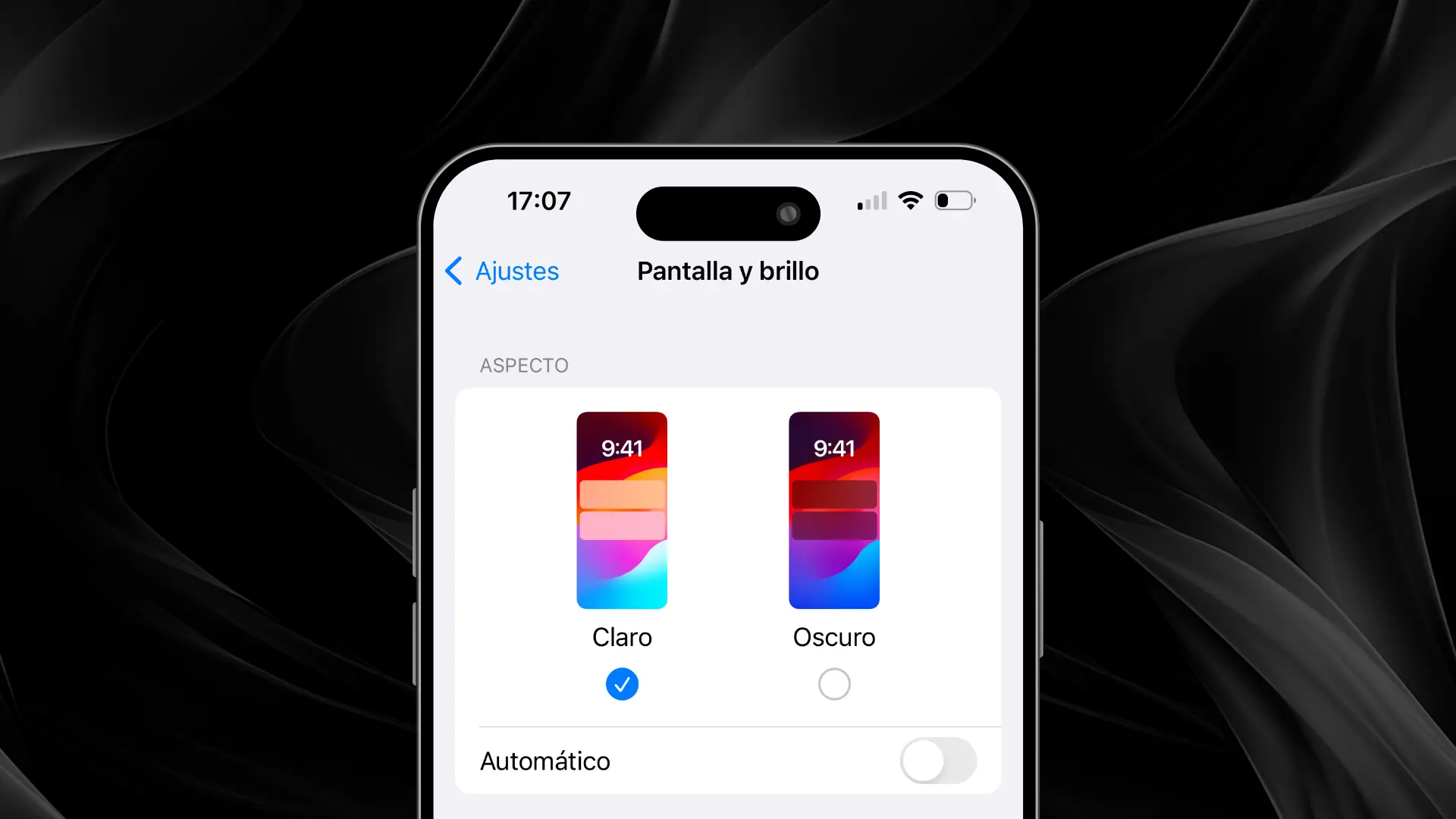
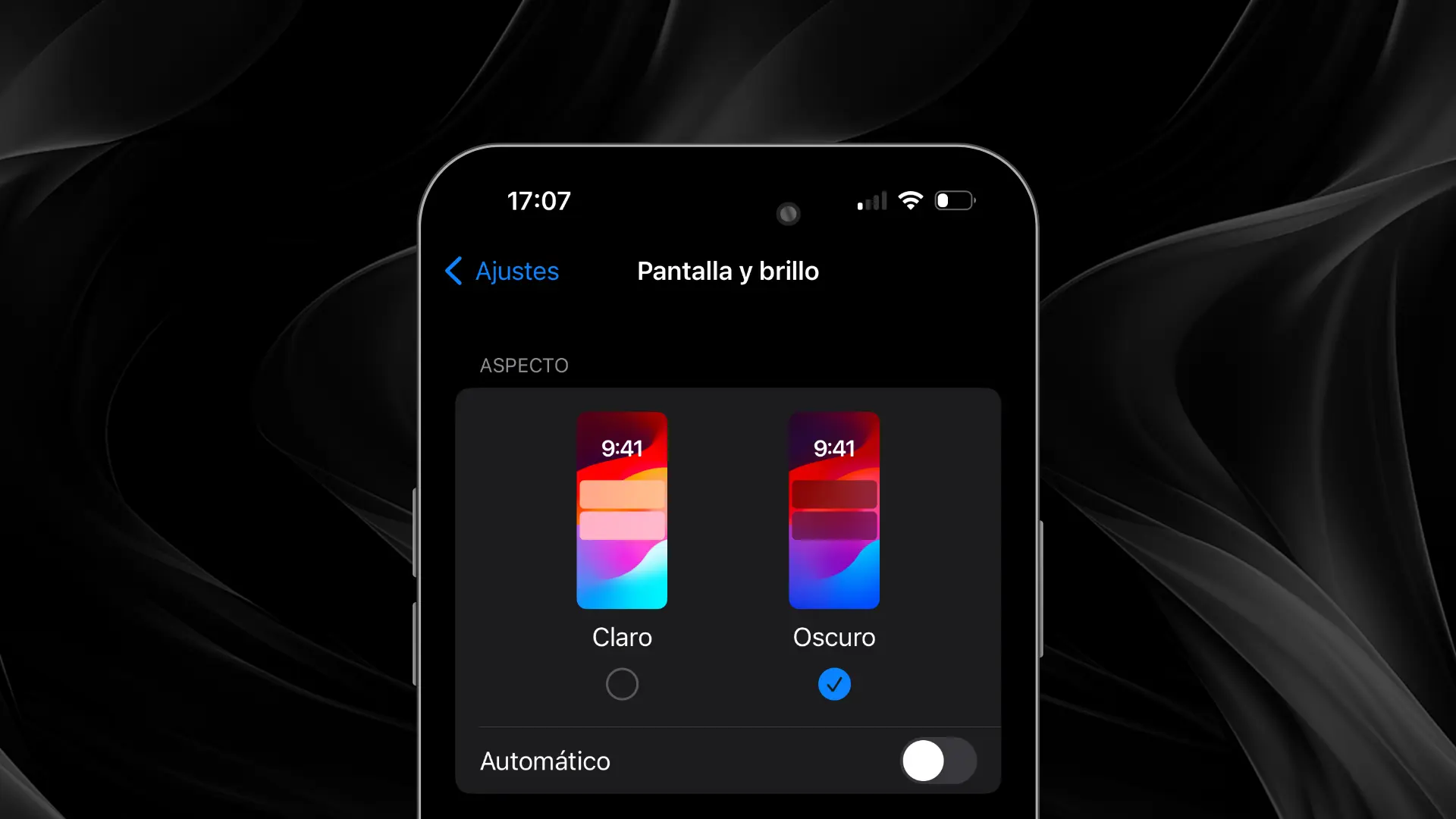
- Preferencias del Sistema: Considera la posibilidad de detectar y respetar las preferencias de color del sistema del usuario.
- Contraste Adecuado: Independientemente del modo, es crucial mantener un contraste adecuado entre el texto y el fondo para una buena legibilidad.
- Pruebas de Usuario: Realiza pruebas con usuarios reales para entender sus preferencias y cómo interactúan con cada modo.
- Consejos de Diseño Colores y Marca: Asegúrate de que los colores de tu marca se adapten bien a ambos modos.
- Imágenes y Medios: Considera cómo las imágenes y otros medios se verán en ambos modos.
- Transiciones Suaves: Si ofreces la opción de cambiar entre modos, haz que la transición sea suave y lógica.
En resumen, la elección entre Light Mode y Dark Mode depende de tu audiencia objetivo, el contexto de uso de tu aplicación o sitio web, y consideraciones estéticas y prácticas. Ofrecer ambas opciones, si es viable, suele ser la mejor práctica para acomodar las preferencias de todos los usuarios.