En este artículo, exploramos las diferencias clave entre ambos modos, sus ventajas y desventajas, y cómo un diseñador puede tomar la mejor decisión dependiendo del contexto de uso y las necesidades de los usuarios. Entender estas opciones puede marcar la diferencia entre una experiencia fluida y agradable, o una que cause frustración.

Light Mode (Modo Claro)
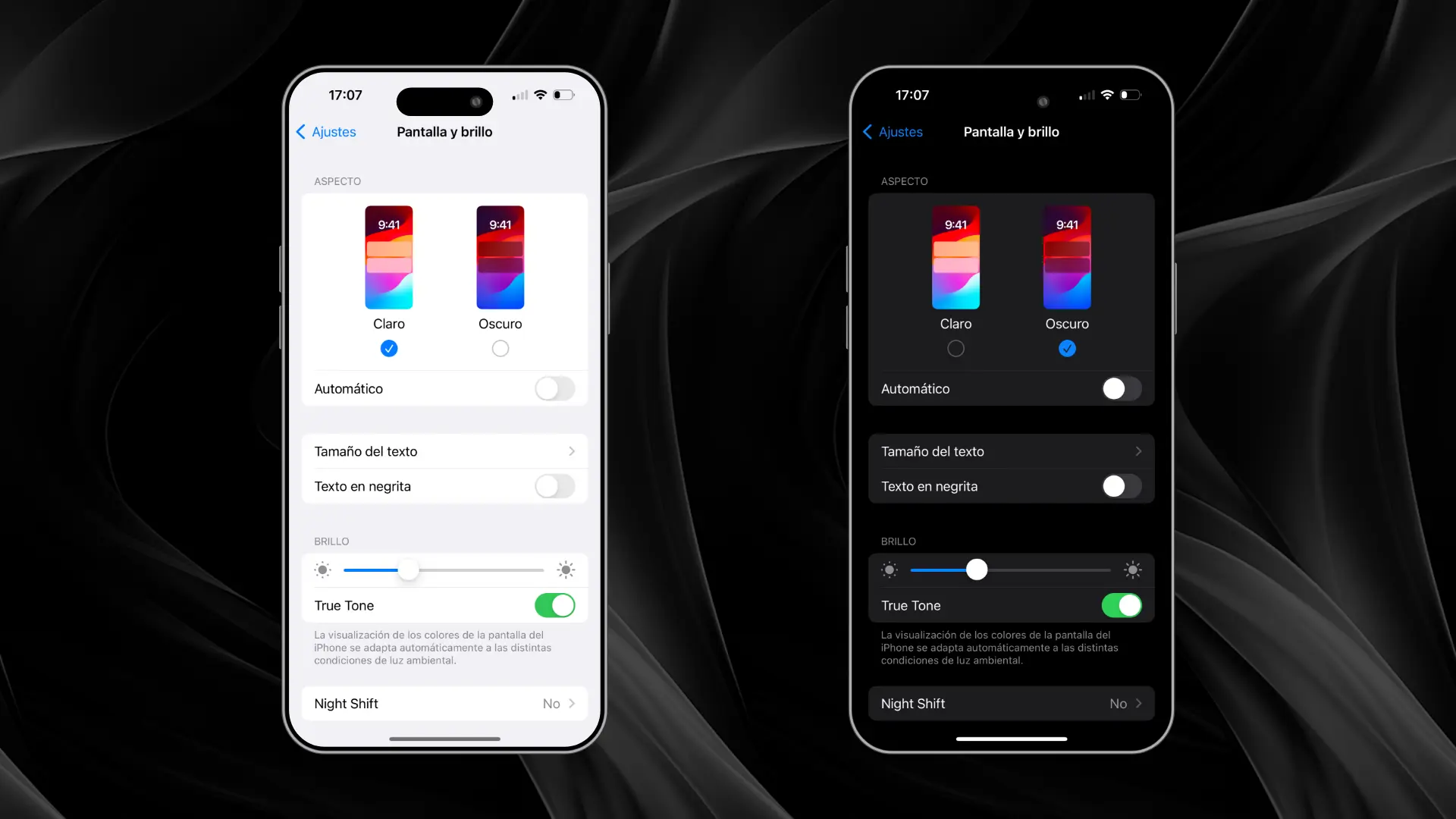
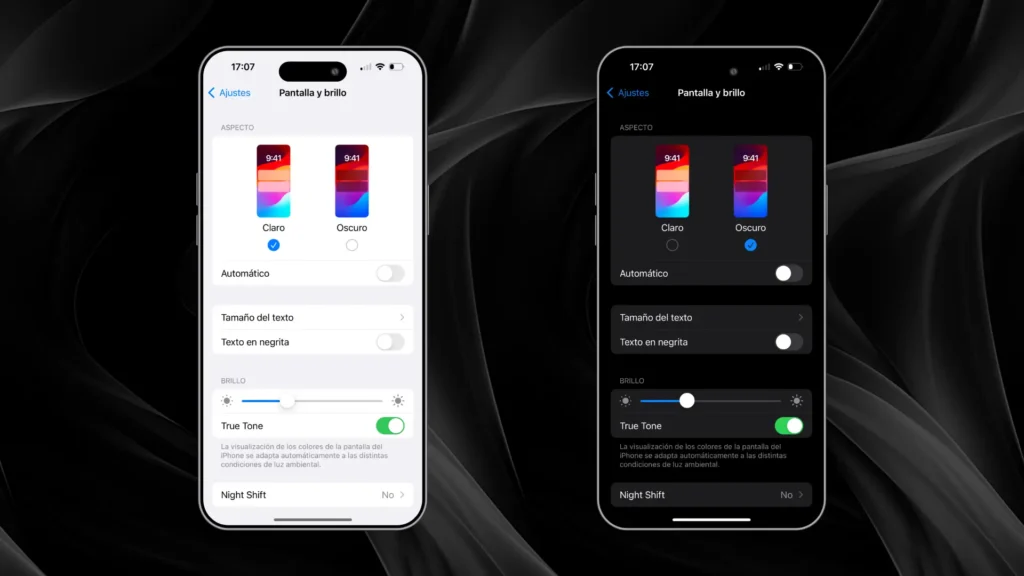
El Light Mode o modo claro ha sido el estándar en la mayoría de las interfaces durante muchos años. Este modo utiliza fondos predominantemente blancos o claros con texto en colores oscuros, proporcionando un contraste alto que facilita la lectura en ciertos contextos. A continuación, analizamos sus ventajas más importantes:
Visibilidad en entornos luminosos
Uno de los mayores beneficios del modo claro es su excelente legibilidad en entornos brillantes. Cuando los usuarios se encuentran en espacios con mucha luz natural, como al aire libre durante el día, el texto negro sobre fondo blanco resulta mucho más visible que en el modo oscuro, donde el fondo oscuro podría generar reflejos y reducir la visibilidad.
Familiaridad para los usuarios
Muchos usuarios están más acostumbrados al modo claro, ya que históricamente ha sido el estándar para la mayoría de las aplicaciones y sistemas operativos. Esta familiaridad genera una sensación de comodidad y predictibilidad para los usuarios que llevan años interactuando con interfaces blancas o claras. Además, el modo claro ofrece una estética que muchos asocian con simplicidad y profesionalismo, lo que puede ser especialmente importante en ciertos tipos de sitios web, como páginas corporativas o portafolios profesionales.
Apariencia limpia y profesional
El modo claro tiende a transmitir una sensación de limpieza y orden. Con su fondo blanco o claro, puede resaltar elementos visuales clave, como fotografías o gráficos, sin distracciones. Es una opción popular en sitios web y aplicaciones que buscan proyectar una imagen moderna, profesional y minimalista. En el mundo del diseño gráfico, esta estética puede ayudar a centrar la atención en el contenido sin que el fondo robe protagonismo.
Consumo de energía en pantallas LCD
Si bien el modo claro ofrece varias ventajas, es importante considerar su impacto en el consumo de energía, especialmente en dispositivos con pantallas LCD. Este tipo de pantallas necesita mantener iluminados todos los píxeles, lo que puede generar un mayor consumo de batería en comparación con el modo oscuro, especialmente en situaciones de uso prolongado. Sin embargo, en dispositivos de escritorio o portátiles conectados a una fuente de energía, esto no es un problema tan relevante.

Dark Mode (Modo Oscuro)
El Dark Mode, o modo oscuro, ha ganado popularidad en los últimos años debido a su capacidad para mejorar la comodidad visual, especialmente en entornos con poca luz. Este modo utiliza fondos oscuros con texto claro, creando un contraste invertido en comparación con el modo claro. Aquí te mostramos sus principales ventajas:
Reducción de la fatiga ocular
Uno de los mayores beneficios del modo oscuro es que puede reducir la fatiga ocular en ambientes con poca iluminación. Cuando los usuarios utilizan dispositivos en condiciones de luz baja, como por la noche o en interiores con poca luz, la cantidad de luz emitida por la pantalla en modo oscuro es menor, lo que genera menos esfuerzo visual. Esto es especialmente relevante para aquellos que pasan largas horas frente a la pantalla.
Ahorro de energía en pantallas OLED/AMOLED
Otra ventaja clave del modo oscuro es el ahorro de energía en dispositivos con pantallas OLED o AMOLED. Estas pantallas apagan los píxeles que muestran el color negro, lo que puede reducir significativamente el consumo de batería cuando se utiliza el modo oscuro. Este ahorro de energía es más evidente en dispositivos móviles y tabletas, lo que hace que el modo oscuro sea una opción atractiva para los usuarios que dependen de la duración de la batería.
Estilo moderno y elegante
El modo oscuro se asocia frecuentemente con un diseño moderno y elegante. Muchos usuarios lo perciben como estéticamente atractivo, debido a su estilo minimalista y sofisticado. El contraste entre el fondo oscuro y los elementos visuales destacados puede ser muy eficaz para aplicaciones creativas, videojuegos y plataformas multimedia. Además, se ha convertido en una opción de preferencia para aplicaciones de productividad y plataformas tecnológicas debido a su apariencia profesional.
Preferencias de usuario
Con el aumento de popularidad del modo oscuro, muchos usuarios lo prefieren para determinadas aplicaciones, especialmente aquellas que se utilizan por la noche o en entornos oscuros. La personalización es clave en las interfaces de usuario actuales, y ofrecer el modo oscuro puede mejorar la experiencia del usuario al darles la opción de elegir el modo que mejor se adapte a sus preferencias y contexto de uso.

Consideraciones Generales para Elegir Light Mode o Dark Mode
Al diseñar una interfaz, es importante considerar algunos factores clave que van más allá de la simple estética. Tanto el modo claro como el modo oscuro tienen sus beneficios, pero la elección depende del contexto de uso, las preferencias del usuario y la accesibilidad. Aquí hay algunos puntos que debes tener en cuenta al tomar una decisión:
Accesibilidad en los modos de pantalla
Es crucial que tanto el modo claro como el oscuro sean accesibles para todos los usuarios, incluidos aquellos con discapacidades visuales. Algunas personas pueden tener dificultades para leer texto en fondos muy claros o muy oscuros, por lo que es importante asegurarse de que haya suficiente contraste y de que el diseño sea compatible con las tecnologías de asistencia, como los lectores de pantalla.
Mantener la consistencia en la interfaz
Una buena práctica es mantener una consistencia en el diseño independientemente del modo que elija el usuario. Los elementos clave de la interfaz, como los botones, íconos y tipografías, deben mantener su coherencia visual para garantizar una experiencia fluida. Esto no significa que ambos modos deban ser idénticos, pero sí que debe haber una correspondencia en la disposición y funcionalidad de los elementos.
Preferencias del sistema del usuario
Hoy en día, muchos sistemas operativos permiten a los usuarios configurar su preferencia de visualización (modo claro u oscuro) en función de la hora del día o sus preferencias personales. Considerar y respetar estas preferencias del sistema en tu diseño permite que la aplicación o sitio web se adapte automáticamente a lo que el usuario ya ha configurado en su dispositivo, mejorando la personalización y la experiencia de uso.
Importancia del contraste adecuado
Un aspecto fundamental del diseño, ya sea en modo claro u oscuro, es el contraste entre el texto y el fondo. Mantener un contraste adecuado es esencial para garantizar que el contenido sea legible para todos los usuarios. El texto oscuro sobre un fondo claro suele ser más legible en el modo claro, mientras que el texto claro sobre un fondo oscuro debe estar cuidadosamente diseñado para evitar que se vea tenue o apagado en el modo oscuro.
Pruebas de usuario para validar decisiones
Realizar pruebas de usuario es fundamental para entender cómo interactúan los usuarios con cada modo de pantalla. Estas pruebas pueden ayudarte a identificar preferencias, desafíos de accesibilidad y posibles áreas de mejora. El objetivo es crear una experiencia equilibrada que funcione bien en ambos modos y garantice que todos los usuarios disfruten de una interacción óptima.

Consejos de Diseño para Light Mode y Dark Mode
Marca visual con variaciones en modo claro y oscuro.
Al diseñar interfaces que funcionen tanto en Light Mode como en Dark Mode, es esencial asegurarse de que ambos modos mantengan una apariencia coherente y atractiva. Aquí te dejo algunos consejos clave para asegurarte de que tu diseño sea efectivo en ambos entornos:
Adaptar los colores de la marca a ambos modos
Uno de los mayores retos al diseñar para ambos modos es ajustar los colores de la marca. Algunos colores pueden verse completamente diferentes en modo oscuro en comparación con el modo claro, especialmente si los fondos oscuros tienden a absorber ciertos tonos. Es recomendable crear variaciones de color específicas para cada modo que mantengan la identidad de la marca pero que se adapten bien a las diferentes iluminaciones.
Imágenes y medios en ambos modos
Las imágenes y medios deben adaptarse a ambos modos sin perder calidad ni visibilidad. Las imágenes con fondos transparentes o colores claros pueden no funcionar bien en modo oscuro, y viceversa. Considera ajustar los colores de fondo o el brillo de las imágenes para que se vean bien en ambos modos. También podrías ofrecer versiones alternas de las imágenes o gráficos, dependiendo del modo seleccionado.
Transiciones suaves entre modos
Si decides ofrecer a los usuarios la opción de cambiar entre Light Mode y Dark Mode dentro de la misma aplicación o sitio web, asegúrate de que la transición entre ambos modos sea suave. El cambio de un modo a otro debe ser natural, sin generar parpadeos o cambios bruscos que puedan incomodar al usuario. Además, es importante que los cambios en la interfaz se realicen de manera lógica, sin desorganizar los elementos o afectar la experiencia de uso.
Conclusión: ¿Light Mode o Dark Mode?
La elección entre Light Mode y Dark Mode no es una decisión sencilla y depende de múltiples factores. Si bien el modo claro ofrece mayor visibilidad en entornos luminosos y es familiar para muchos usuarios, el modo oscuro está ganando terreno gracias a su estilo moderno, la reducción de fatiga visual en ambientes oscuros, y el ahorro de energía en dispositivos móviles con pantallas OLED/AMOLED.
Lo más recomendable es ofrecer ambas opciones, si es posible, para acomodar las preferencias y necesidades de todos los usuarios. Además, respetar las preferencias del sistema y garantizar que ambos modos mantengan la coherencia visual y funcional es clave para una excelente experiencia de usuario.
Diseñar para Light Mode y Dark Mode no solo mejora la accesibilidad y la estética de la interfaz, sino que también demuestra un compromiso por parte del diseñador en crear productos flexibles, modernos y centrados en el usuario.